Encoding transparent videos that work in Safari, Chrome and Firefox
I recently changed the style of this blog and included the video that you can see in the top right corner.
For posterity (should I change the design again), here it is:
The video contains an alpha channel and getting this to work in Safari (and non-Safari browsers) was a bit tricky so I’m keeping it here for future reference.
The video
The video is exported from Blender as a series of png frames with alpha channgel.
Lets say to /tmp/frames/%04d.png.
Chrome et al
Supporting Chrome and Firefox is easy, we can generate a webm video with alpha channel:
ffmpeg -i /tmp/frames/%04d.png -c:v libvpx-vp9 -b:v 0 -crf 25 -pix_fmt yuva420p webm.webmSafari
Safari does not support webm with alpha channels, so we have to do something different.
Thankfully, Apple added support for HEVC with alpha channels to Safari some time ago. So we can do that. Creating these is a bit more work. First, we need to create the image sequence to an Apple ProRes video.
ffmpeg -framerate 25 -i /tmp/frames/%04d.png -vf "scale=iw/2:ih/2" -c:v prores_ks -pix_fmt yuva444p10le -alpha_bits 16 -profile:v 4444 -f mov prores.mov(The -vf "scale=iw/2:ih/2" is optional and used to scale the video down 2x)
Next, we need to convert this to a HEVC video with alpha channel.
I was not able to do this with ffmpeg, but there’s a way to do this with the macOS Finder.
Right click the just-created prores.mov file in Finder and select Services -> Encode Selected Video Files.
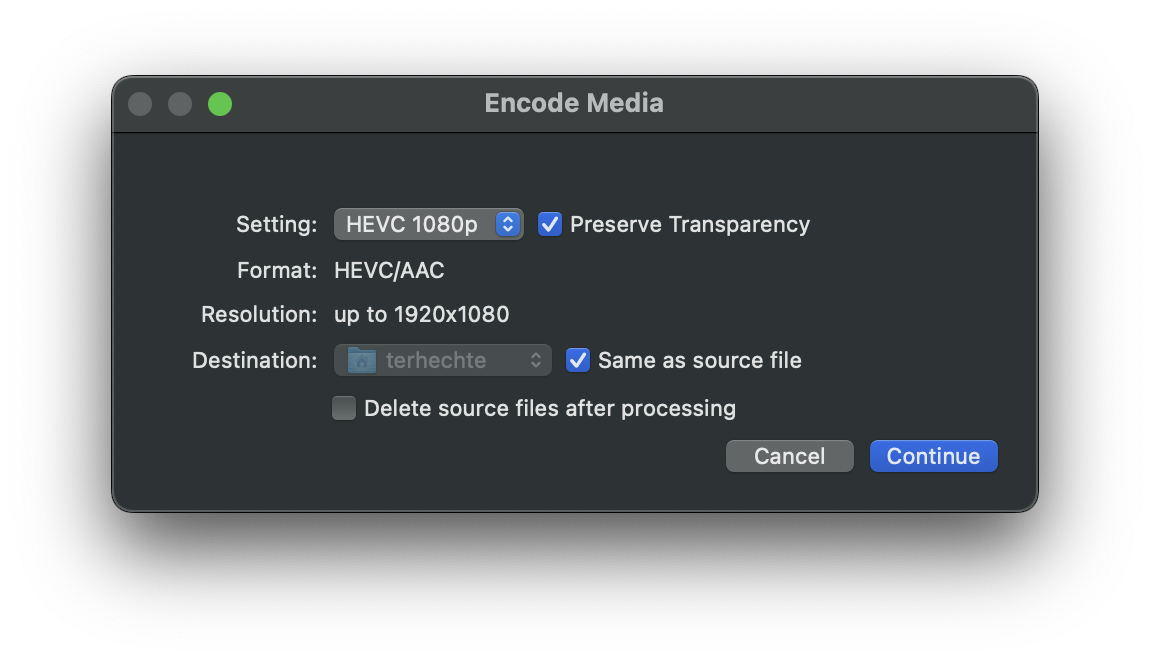
A new dialog will appear

Select HEVC 1080p (or a higher resolution if needed), Preserve Transparency and then Continue.
HTML
Embedding the two videos in HTML is straightforward.
<video autoplay loop muted playsinline width="240" height="200">
<source src="/img/ben-safari.mov" type="video/mp4;codecs=hvc1" />
<source src="/img/ben-rest.webm" type="video/webm" />
</video>